
TL;DR
- Quick reference to Optimizations for the Mobile Web
- Quick reference to Optimizations for iOS and Android Apps
We live in a visual world, often while on the go, and consumers expect media-rich web content. Accordingly, the loading speed of images and videos is a big factor in user experience. To optimize customer satisfaction with your mobile content, you must focus on the quality, format, and size of your digital assets. With Cloudinary, optimization is simple, not only enhancing your mobile web and app performance, but also upping your SEO game and boosting customer experience.
What is Mobile Optimization?
Mobile optimization is designing an engaging and streamlined experience for users accessing your website or app from a specific mobile device. This is sometimes used synonymously with “responsive design” or “mobile friendly”, but an optimized mobile site or app should go beyond just adjusting for screen size and should consider network conditions, type of device, and provide an overall purposeful experience for the specific mobile user. Since users consume far more visual content on mobile than on desktop, your media is the most important part of your mobile optimization.
Optimizations for the Mobile Web
Mobile website optimization is quick and easy with Cloudinary’s capability for on-the-fly URL transformations and built-in, responsive solutions for both images and videos.
Image Optimization
Here are the ways to optimize images with Cloudinary:
- Add the
f_auto,q_autoparameter to all your image URLs to serve the most-optimized format and quality to users with no visual degradation whatsoever. For details, see this blog post. - Resize or adopt responsive solutions for your images by doing the following:
- Resize your images if you have set layout dimensions and know the exact width or height required.
- Implement responsive design, that is, adjust the content’s size, resolution, and layout to fit the application environment.
- Leverage Cloudinary’s JavaScript responsive solution for image resizing by adding the
w_auto,dpr_auto,c_limitparameter to your URLs. Also, import Cloudinary’s library and include thecld-responsiveclass in your image tags. For details, see this blog post. - Alternatively, use responsive breakpoints instead. Cloudinary can generate the URLs required for your
<picture>tag orsrcset. For details, see this blog post.
- Leverage Cloudinary’s JavaScript responsive solution for image resizing by adding the
If you were to explicitly resize and adjust for resolution, your final image URLs would look like this:
https://res.cloudinary.com/demo/image/upload/f_auto,q_auto,w_500,dpr_2.0,c_limit/happy-pup.jpg
For this image, we were able to reduce the file size from 1.23 MB to 126 KB with those simple URL parameters.
Video Optimization
Optimize your videos with Cloudinary by also focusing on size, format, and quality.
Resize your videos to fit your design. For example, adding the
w_800,c_limitparameter to a video’s URL resizes that video to 800 pixels wide unless the original is smaller. Just change the800value to the known maximum width for your videos.https://res.cloudinary.com/demo/video/upload/w_800,c_limit/dog.mp4
We reduced the size of this video from 9.1 MB to 669 KB with that resize parameter.
By default, any transformation implicitly applied with Cloudinary to a video (e.g., resizing, as described above) also includes the video codec auto (
vc_auto) settings when the transformed video is delivered.vc_autoapplies quality 70 (q_70) and the universally-accepted video and audio settings for the type of file in question. Hence, to serve the original video with no additional parameters for a quick win, addvc_autoto your URL. For more details, see the Cloudinary documentation.https://res.cloudinary.com/demo/video/upload/vc_auto/dog.mp4
With just
vc_auto, the file size shrank from 9.1 MB to 821 KB.To optimize further, for browsers that support highly-optimized video codecs, add HTML markup to switch among H.265, VP9, and H.264. Here’s an example:
<video controls> <source src="https://res.cloudinary.com/demo/video/upload/vc_h265,w_1280,c_limit/dog.mp4" type="video/mp4; codecs=hevc"> <source src="https://res.cloudinary.com/demo/video/upload/vc_vp9,w_1280,c_limit/dog.webm" type="video/webm; codecs=vp9"> <source src="https://res.cloudinary.com/demo/video/upload/vc_auto,w_1280,c_limit/dog.mp4" type="video/mp4"> </video>
With this multi-codec approach, this video went from 9.1 MB to 489 KB with H.265/MP4, 540 KB with VP9/WebP, and 821 KB with H.264/MP4. For details, see this blog post.
For videos that run for longer than 20 seconds, consider adaptive bitrate streaming to adjust the quality of your video on the fly to accommodate your users’ network conditions.
Quick Reference the Mobile Web
- To optimize images for the mobile web, add the
f_auto,q_autoparameter to the URLs and adopt Cloudinary’s responsive solution. - To optimize videos for the mobile web, add the
vc_autoparameter. To optimize further, specify different sources with HTML markup so that the browser can choose the best codec with Cloudinary’s auto-transcoding capability on the fly. In addition, you can resize videos with thew_800,c_limitparameter, setting800to the known maximum width for your videos. - For longer videos, use adaptive bitrate streaming.
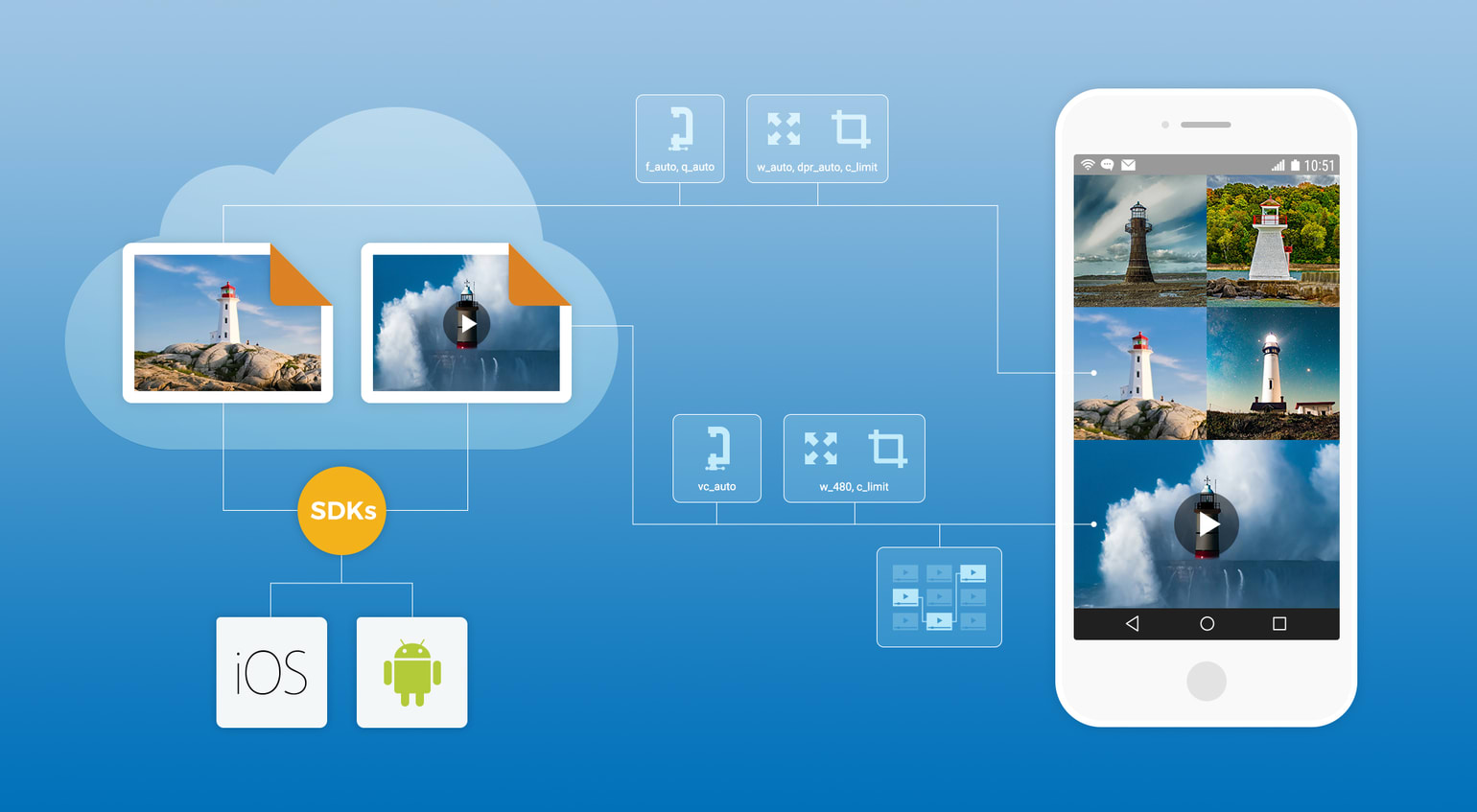
Optimizations for iOS and Android Apps
Cloudinary’s iOS and Android SDKs offer simple yet comprehensive optimization and delivery capabilities, which you can seamlessly integrate with your native apps.
- Our iOS SDK enables you to upload, manipulate, optimize, and deliver images and videos with just a few simple lines of code.
- Our Android SDK features the
MediaManagerclass, with methods for configuring and handling all media-related operations.
The sections below describe how to optimize the quality, format, and media size of your native apps with those two SDKs.
Image Optimization
Resizing your images or adopting a responsive app design is important on both iOS and Android. Cloudinary’s responsive solutions for native apps simplify the many complexities in the creation of multiple variants of media assets.
For Android, use Cloudinary’s quality-compression algorithm and Google’s optimized image format, WebP, to serve light images to your users. Just add the
q_auto,f_webpparameter to your image URLs or apply transformations through the SDK for easy android image compression.https://res.cloudinary.com/demo/image/upload/f_webp,q_auto/fat_cat.jpg
For this image, we were able to reduce the file size from 445 KB to 21 KB.
For iOS, since that platform does not support WebP, optimize the quality and apply lossy compression to achieve similar results. That, is, add the
q_auto,fl_lossyparameter to your image URLs or apply the transformations through the SDK.https://res.cloudinary.com/demo/image/upload/q_auto,fl_lossy/fat_cat.jpg
Post-optimization, the image shrank from 445 KB to 32 KB.
As a bonus, if you accept user-generated content, preprocess your images to reduce upload and delivery times.
Video Optimization
Optimize your videos as follows:
- For native apps, target the new video codecs described in the Mobile Web section explicitly in your URLs.
For iOS 11+, take advantage of H.265’s MP4 support and resize your videos with the
f_mp4,vc_h265,w_1280,c_limitparameter, setting the1280value to the known maximum width for your videos.https://res.cloudinary.com/demo/video/upload/f_mp4,vc_h265,w_1280,c_limit/cat.mp4
For this video, the iOS optimizations reduced the file size from 3.6 MB to 1.6 MB.
For Android 4.4+, serve the highly-optimized VP9 video codec in WebM and resize your videos with the
f_webm,vc_vp9,w_1280,c_limitparameter, setting the1280value to the known maximum width for your videos.https://res.cloudinary.com/demo/video/upload/f_webm,vc_vp9,w_1280,c_limit/cat.mp4
For this video, we were able to reduce the file size from 3.6 MB to 1.3 MB.
Be sure that your video player of choice supports the new video codecs, as Cloudinary’s Video Player does. For older devices, default to the universally-accepted codec formats by adding the
vc_auto,w_1280,c_limitparameter to your Cloudinary URLs, setting the1280value to the known maximum width for your videos.Adaptive bitrate streaming also works well for longer videos in your apps. ExoPlayer for Android supports the DASH streaming solution, and AVPlayer for iOS supports HLS.
Quick Reference iOS and Android Apps
- For iOS, add the
q_auto,fl_lossyparameters to your images and adopt the iOS SDK’s built-in responsive solution. Use Cloudinary’s Video Player and add thevc_h265,f_mp4parameter to resize your videos. - For Android, add the
q_auto,f_webpparameter to your images and adopt the Android SDK’s built-in responsive solution. Use Cloudinary’s Video Player and add thevc_vp9,f_webmparameter to resize your videos. - Add a fallback format to the
vc_auto,w_1280,c_limitparameter for older devices that do not support the newer video codecs, setting the1280value to the known maximum width for your videos. - Use adaptive bitrate streaming for playing longer videos in your apps.
Conclusion
Serving optimized images and videos is crucial for delivery of web content. Since digital media are consumed more often on mobile devices, web and mobile app developers must consider the vast ecosystem of those devices while devising their mobile website design, app optimization and delivery strategies for a satisfactory end-user experience. With Cloudinary, achieving a responsive, optimized, and fast mobile experience is easy and hassle free, freeing you up to focus on your core business. Sign up for free to try it out!